注意
現在、私自身は「ex code prettify」という
ここで紹介している「google code prettify」の
高機能版を使用しています。
↓こちらの方がオススメです。
●Bloggerでソースコードを貼り付ける(改)●
http://1studying.blogspot.jp/2017/04/blogger.html
最初に…
ソースコードの貼り付けに最初「SyntaxHighlighter」を
使ってみたが、はまった…
リスト表示や行番号表示、ハイライト等、
綺麗に表示できるは出来るのだが、CSSが悪いのか?
Bloggerでの表示でカギ括弧の文字が勝手に小さくなったり、
Bloggerの挙動が変になったり、
読み込みも少し重めなので、使うのを諦めた。
結局、
Google純正が良いやって事で
「google-code-prettify」を使う事にする。
特に問題無く使える
//こんな感じのコード表示に
//なります。
alert("test");
使う為の準備
まず
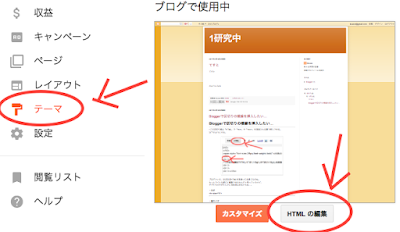
「テーマ」を選択してから「HTMLの編集」を選択
次に、
これ↓をコピーして下さい
<!-- google-code-prettify 追加 -->
<script src='https://rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst' type='text/javascript'/>
<style>ol.linenums{padding-left:1em;}
li.L0, li.L1, li.L2, li.L3,li.L5, li.L6, li.L7, li.L8{list-style-type: decimal !important;}
li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{border-left:solid 2px #AAA !important; padding-left:0.5em !important;}
</style>
そうしたら「</head>」タグを探して、
「</head>」タグの上部へペースト
ペースト後、
「テーマを保存」を押し忘れないようにして下さい。
使ってみる
ブログ内のコードを貼り付けたい場所に
「HTML」で以下の形でコピー&ペーストして下さい。
<pre class="prettyprint"> 書きたいコード </pre>
言語は自動で判別されますが、
うまく判別されない事もあります。
明示的に書くには以下の様にします。
<pre class="prettyprint lang-html"> 書きたいコード </pre>
「lang-」の後に言語の文字を指定します。
ーーーーーーーーーー
「bsh」「c」「cc」「cpp」「cs」「csh」「cyc」「cv」「htm」「html」「java」
「js」「m」「mxml」「perl」「pl」
「pm」「py」「rb」「sh」「xhtml」
「xml」「xsl」
ーーーーーーーーーー
の各言語のハイライトに対応するようです。注意!
コード内の「<script>」や「<link>」等のタグが
Blogger側のエラーとして識別される事があります。
その場合、
ーーーーーーーーーー
「<script>」→「<script>」
「<link>」→「<link>」
ーーーーーーーーーー
のように、
「<」を「<」へ
「>」を「>」へ
の置換が必要になります。
ソースコードの実際の表示確認は、
「google-code-prettify」では、
「プレビュー」から確認が可能です!
(httpsが効く為?)
(httpsが効く為?)
(「SyntaxHighlighter」を標準で使った場合はプレビュー確認が
出来ないので苦痛だった…)
出来ないので苦痛だった…)
通常は「プレビュー」でコードの確認ができるハズです。
が、もしどうしても「プレビュー」から確認出来ない場合は、
一度「公開」してから
ここで表示させて確認してみて下さい。
スマホ対応する
上記方法だけだとリスト表示はまだスマートフォン表示に対応していません。
対応させましょう。
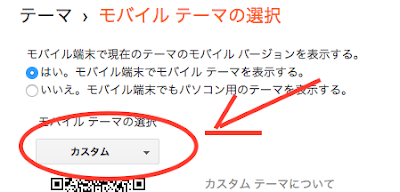
「テーマ」でモバイル設定の「歯車」を選択
(テーマによっては「歯車」のマークが無い場合があります。
その場合設定は必要ありません。)
(テーマによっては「歯車」のマークが無い場合があります。
その場合設定は必要ありません。)
そうしたら、
モバイルテーマの選択で
これでコードのリスト表示が
スマホに対応します。
スキンの問題
一応リストの表示の見え方を変更できます。
ヘッダに挿入した
<script type="text/javascript" src='https://rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst'></script>
の
「skin=sunburst」を変更すれば良いです。
「skin=sunburst」を変更すれば良いです。
ここから好きなスキンを選びます。
スキン一覧
ただし、
「Sons-Of-Obsidian」スキンを使おうと思ったら
表示がおかしくなったので、
自分でstyleの調整が必要になるかもしれません。
私は「sunburst」を使う事にしました。
リストの行番号表示をしたい場合、
表示がおかしくなったので、
自分でstyleの調整が必要になるかもしれません。
私は「sunburst」を使う事にしました。
他
リストの行番号表示をしたい場合、
「<pre class="prettyprint linenums">」
で出来ます。
あいうえお かきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこ さしすせそ
「google-code-prettify」のこまかい事は
一応ここに書いてあります。
オプション等の設定入門文章はこちら。
(何故か上手く動かない場合もあった。)
https://github.com/google/code-prettify/blob/master/docs/getting_started.md




0 件のコメント:
コメントを投稿