注意
現在、私自身は「SyntaxHighlighter」の
設定を色々調節した物を使っています。
「Blogger」の「プレビュー」に対応し、
対応言語が多めです。動作も軽めになりました。
↓こちらで紹介しています。オススメです。
●Bloggerでソースコードを貼り付ける(改改)●
http://1studying.blogspot.jp/2017/04/blogger_93.html
最初に…
Google純正の「Google Code Prettify」の
高機能版「jquery.ex-code-prettify」を見つけたので、
これを使う事にした。
色々な物を試して、
「SyntaxHighlighter」
↓
「google code prettify」
↓
「ex code prettify」
のようにたどって、これに行き着きました。
私的には一番しっくりきそうな感じです。
使う為の準備
まず
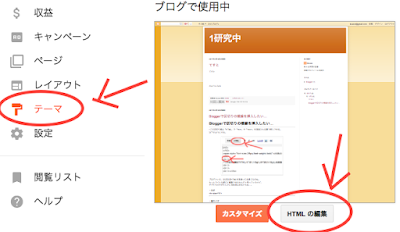
「テーマ」を選択してから「HTMLの編集」を選択

次に、
これ↓をコピーして下さい。
そうしたら「</head>」タグを探して、
「</head>」タグの上部へペースト

ペースト後、
「テーマを保存」を押し忘れないようにして下さい。
使ってみる
ブログの投稿時の「HTML」編集画面で、
ブログ内に自分のコードを貼り付けたい場所で
以下の形でコピー&ペーストして下さい。
<textarea class="code" data-ex-code-prettify-param="{codeType:''}">
書きたいコード
</textarea>
「codeType:''」の「''」内に言語の文字を指定します。
ーーーーーーーーーー
「'css'」→「CSS」
「'html'」→「HTML」
「'script'」→「JavaScript」
「'jsFile'」→「JS File」
「'cssFile'」→「CSS File」
ーーーーーーーーーー
「codeType:'html'」等と指定出来ます。
その他の言語の場合は「''」とします。
「<」や「>」等の置換は必要ありません。
そのままコードを貼り付ければOKです。
便利ですね。
注意!
「ex code prettify」は
「プレビュー」では正しく表示できません。
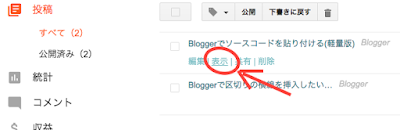
一度「公開」してから

ここから「表示」させて確認して下さい。
スマホ対応する
上記方法だけではコードの表示が、
スマートフォン表示に対応していません。
対応させましょう。
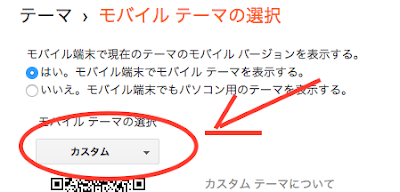
「テーマ」でモバイル設定の「歯車」を選択
(使用しているテーマによっては
「歯車」のマークが無い場合があります。
その場合、設定は必要ありません。)

そうしたら、
モバイルテーマの選択で、
「カスタム」を選んで保存して下さい。

これでコードの表示が
スマホに対応します。
以上です。
他
「jQuery」は「Google」にホストされている物を使っています。
「GoogleDevelopers」
https://developers.google.com/products/
の
「Google Hosted Libraries」
https://developers.google.com/speed/libraries/
でホストされている「jQuery」を使用しています。
「google-code-prettify」は
・「google-code-prettify」GitHub
https://github.com/cyokodog/jquery.ex-code-prettify
のファイルをどこかからホスティングしなくてはいけません。
その為、
「GitHub Pages」という「GitHub」自身が行っているサービスを使って、
「GitHub」のリポジトリから直接ホスティングをする方法を使用しています。
・「GitHub Pages」の使い方説明
http://himaratsu.hatenablog.com/entry/github/hosting
・「GitHub Pages」HP
https://pages.github.com/
・こちらから「GitHub Pages」へ登録されている物を使用しています。
ウォーズマンが格好良いHPです。
http://www.cyokodog.net/
他の方法として
「RawGit」という所のサービスを使用して、
「GitHub」のリポジトリから直接ホスティングする方法もあります。
「RawGit」は「GitHub」のファイルをCDNとして参照するサービスです。
ホスティング先を変更するのであればこちらの方が簡単だと思います。
(CDNとは、サーバーを分散させ、ネット上でファイルを共有、配信を行う事)
・「RawGit」の使い方説明
http://qiita.com/takanorig/items/89db46120d2ec171e3d8
・「RawGit」HP
http://rawgit.com/
後、一応別のコード記述方法も載せておきます。
この書き方の場合は、
「<」を「<」へ
「>」を「>」へ
の置換が必要になります。
自動で置換させたい場合はこちらのサイトで出来ます。
http://www.kuribo.info/2008/04/code-prettify.html
0 件のコメント:
コメントを投稿