最初に…
色々な物を試して、
「SyntaxHighlighter」
↓
「google code prettify」
↓
「ex code prettify」
↓
「highlight.js」
↓
「SyntaxHighlighter」
のようにたどって渡り歩いた結果、
結局「SyntaxHighlighter」に戻ってきました。
戻ってきた理由が、
「WordPress」の影響もあってか、
一番使われているからです。
各種言語対応もされています。
使うにあたって、
設定やCDN先を見直しました。
styleのカスタマイズもだいぶこだわりました。
そこそこの見栄えになったと思います。
(その分ちょっとコードが長くなりました。)
読み込みが早くなるように調整しました。
変な挙動も起こらないように調整しました。
ちゃんと問題無く使えそうです。
//こんな感じのコード表示になります。
function test(){
for (var i=0; i < 10; i++){
var value = 1234567;
var str = "abcde";
alert("test");
}
}
タイトル帯無しで コード表示
行番号非表示で コード表示
タイトル帯無しで 行番号非表示で コード表示
使う為の準備
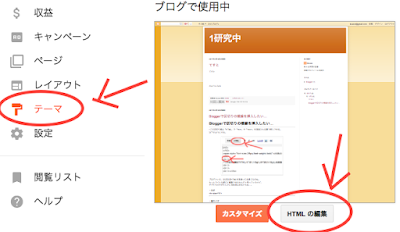
まず
「テーマ」を選択してから「HTMLの編集」を選択

次に、
これ↓をコピーして下さい。
(注意:コードをマウスでダブルクリックしないで、
複数行ドラッグでコードを全選択してコピーした方が結果が良いみたいです)
<!-- SyntaxHighlighter 追加 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shCore.js"/>
<!-- autoloader対応 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shAutoloader.js"/>
<!-- /HTMLと他言語を同時にハイライト対応用(html-script: true) -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushXml.js"/>
<!-- テーマの読み込み(shCore.css内包版) -->
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreFadeToGrey.css" />
<script language='javascript' type='text/javascript'>
var shCdnUrlStr='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83';
SyntaxHighlighter.autoloader(
'actionscript3 as3 '+shCdnUrlStr+'/scripts/shBrushAS3.js',
'bash shell '+shCdnUrlStr+'/scripts/shBrushBash.js',
'coldfusion cf '+shCdnUrlStr+'/scripts/shBrushColdFusion.js',
'cpp c '+shCdnUrlStr+'/scripts/shBrushCpp.js',
'c# c-sharp csharp '+shCdnUrlStr+'/scripts/shBrushCSharp.js',
'css '+shCdnUrlStr+'/scripts/shBrushCss.js',
'delphi pascal pas '+shCdnUrlStr+'/scripts/shBrushDelphi.js',
'diff patch '+shCdnUrlStr+'/scripts/shBrushDiff.js',
'erlang erl '+shCdnUrlStr+'/scripts/shBrushErlang.js',
'groovy '+shCdnUrlStr+'/scripts/shBrushGroovy.js',
'html xml xhtml xslt '+shCdnUrlStr+'/scripts/shBrushXml.js',
'java '+shCdnUrlStr+'/scripts/shBrushJava.js',
'javafx jfx '+shCdnUrlStr+'/scripts/shBrushJavaFX.js',
'javascript js jscript '+shCdnUrlStr+'/scripts/shBrushJScript.js',
'perl pl '+shCdnUrlStr+'/scripts/shBrushPerl.js',
'php '+shCdnUrlStr+'/scripts/shBrushPhp.js',
'text plain '+shCdnUrlStr+'/scripts/shBrushPlain.js',
'powershell ps '+shCdnUrlStr+'/scripts/shBrushPlain.js',
'python py '+shCdnUrlStr+'/scripts/shBrushPython.js',
'ruby rails ror '+shCdnUrlStr+'/scripts/shBrushRuby.js',
'scala '+shCdnUrlStr+'/scripts/shBrushScala.js',
'sql '+shCdnUrlStr+'/scripts/shBrushSql.js',
'vb vbnet '+shCdnUrlStr+'/scripts/shBrushVb.js'
);
SyntaxHighlighter.config.bloggerMode = true; // Blogger対応
SyntaxHighlighter.defaults['toolbar'] = false; // 「?」表示
SyntaxHighlighter.defaults['auto-links'] = false; // 自動リンク
//不具合が起きる為コメント化。使用時はpre側で要記述。
//SyntaxHighlighter.defaults['html-script'] = true; //HTMLと他言語を同時にハイライト
SyntaxHighlighter.defaults['tab-size'] = 2; //tabインデント量
// コード表示させるタグ名(デフォルト"pre")
// SyntaxHighlighter.config.tagName="";
SyntaxHighlighter.all();
</script>
<style>
.syntaxhighlighter {
font-size: 14px !important; /* フォントサイズ */
margin: 0.5em 0em 0.5em 0em !important; /* 上下空き */
border: 1px solid #bbbbbb !important; /* 罫巻 */
/* 角丸 */
-webkit-border-radius: 10px !important;
-moz-border-radius: 10px !important;
-ms-border-radius: 10px !important;
-o-border-radius: 10px !important;
border-radius: 10px !important;
}
.syntaxhighlighter table caption {
padding: 0.3em 0 0.1em 1em !important; /* タイトルpadding */
color: #ffffee !important; /* タイトル文字色 */
background-color: #666666 !important; /* タイトル背景色 */
}
.syntaxhighlighter, .syntaxhighlighter div,
.syntaxhighlighter code, .syntaxhighlighter span {
line-height: 1.2em !important; /* 行間 */
}
.syntaxhighlighter table td.code {
padding: 0.3em 0 !important; /* コードエリアのpadding */
}
.syntaxhighlighter {
background-color: #222222 !important; /* コード背景色 */
}
.syntaxhighlighter .line.alt1 {
background-color: #222222 !important; /* コード偶数行背景色 */
}
.syntaxhighlighter .line.alt2 {
background-color: #333333 !important; /* コード奇数行背景色 */
}
.syntaxhighlighter .comments, .syntaxhighlighter .comments a{
color: #88eeee !important; /* コメント色 */
}
.syntaxhighlighter .preprocessor {
color: #88eeee !important; /* #以降の色 */
}
.syntaxhighlighter .value {
color: #00cc00 !important; /* 代入数字色 */
}
.syntaxhighlighter .keyword {
color: #ff0000 !important; /* キーワード色 */
}
.syntaxhighlighter .script {
font-weight: bold !important;
color: #ff0000 !important; /* スクリプト色 */
background-color: none !important;
}
.syntaxhighlighter.nogutter td.code .container textarea,
.syntaxhighlighter.nogutter td.code .line {
padding-left: 1em !important; /* 行番号非表示時左空き量 */
}
.syntaxhighlighter .line.highlighted.alt1, .syntaxhighlighter .line.highlighted.alt2 {
background-color: #114466 !important; /* 行強調時、行背景色 */
}
.syntaxhighlighter .line.highlighted.number {
color: white !important; /* 行強調時、数字? */
}
.syntaxhighlighter .gutter .line.highlighted {
background-color: #3185b9 !important; /* 行強調時、行番号背景色 */
color: #121212 !important; /* 行強調時、行番号数字色 */
}
</style>
<!-- SyntaxHighlighter 追加 -->
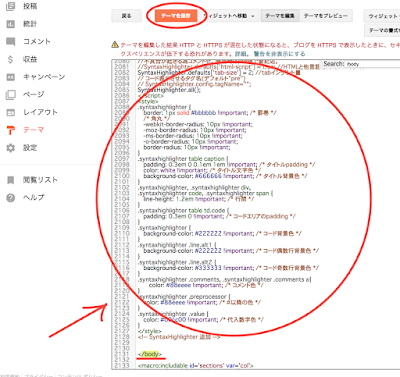
そうしたら「</body>」タグを探して、
「</body>」タグの上部へペースト。
(検索をかけるか、下から探します。)
(注:「</head>」タグではありません!)

ペースト後、
「テーマを保存」を押し忘れないようにして下さい。
(保存した物を再度読み込んで表示すると、
ペーストした文字が化けたような表示になりますが、
そういう物なので問題ありません。)
使ってみる
ブログの投稿時の「HTML」編集画面で、
ブログ内に自分のコードを貼り付けたい場所で
どちらかの形でコピー&ペーストして下さい。
コードの表示方法は以下の2パターンです。
↓「pre」パターン
↓「script CDATA」パターン
「class="brush:[言語]"」の部分が、
以下の言語に対応しています。
−−−−−−−−−−−−−−−
「actionscript3」「as3」/「bash」「shell」/「coldfusion」「cf」/
「cpp」「c」/「c#」「c-sharp」「csharp」/「css」/
「delphi」「pascal」「pas」/「diff」「patch」/「erlang」「erl」/
「groovy」/「html」「xml」「xhtml」「xslt」/「java」/
「javafx」「jfx」/「javascript」「js」「jscript」/「perl」「pl」/
「php」/「text」「plain」/「powershell」「ps」/
「python」「py」/「ruby」「rails」「ror」/「scala」/
「sql」/「vb」「vbnet」
−−−−−−−−−−−−−−−
ハイライトが必要ない時や、
どの言語を使用して良いか分からない時は
「text」を指定すれば良いでしょう。
「pre」パターンの場合、
「<」を「<」へ
「>」を「>」へ
の置換が必要になります。
コードを自動で置換生成させるツールを自作しました。
こちらのサイトで使用出来ます。ブックマークして使用して下さい。
●コード生成ツール(SyntaxHighlighter用)●
http://1studying.blogspot.com/2017/04/blog-post.html
「script CDATA」パターンの場合、
「<」や「>」等の置換は必要ありません。
そのままコードを貼り付ければOKです。
(但し、「<script>」タグと「</script>」タグ、「<br />」タグでは
「<script>」を「<script>」へ
「]]>」を「]]>」へ
「</script>」を「</script>」へ
「<br />」を「<br />」へ
の置換が必要となります。)
「class="brush:js html-script: true"」等とすると、
HTMLとjavascriptの言語を同時にハイライト可能です。
「title=""」のようにタイトル内容を削除すると、
上部のタイトル帯が消えます。
↓
タイトル帯無しは こんな感じになります。
注意!
この「SyntaxHighlighter」は
通常「プレビュー」での確認が可能です!
(httpsのcdnを使用している為)
便利です!
但し、コード内の横スクロール操作等は「プレビュー」から行えません。
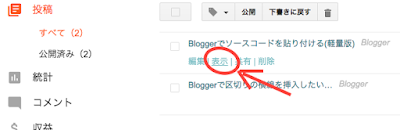
その場合、一度「公開」してから

ここから「表示」させて確認して下さい。
スマホ対応する
上記方法だけではコードの表示が、
スマートフォン表示に対応していません。
対応させましょう。
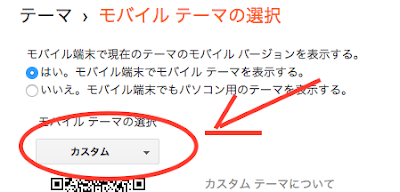
「テーマ」でモバイル設定の「歯車」を選択
(使用しているテーマによっては
「歯車」のマークが無い場合があります。
その場合、設定は必要ありません。)

そうしたら、
モバイルテーマの選択で、
「カスタム」を選んで保存して下さい。

これでコードの表示が
スマホに対応します。
(スマホ表示で、
コードの横スクロールは出来ない場合があるようです。)
以上です。
他
行番号の非表示
行番号の非表示は
「gutter:false」を追加します
↓
結果はこんな感じに表示されます
↓
あいうえお かきくけこかきくけこ さしすせそ
開始行番号の指定と行の強調
開始行番号の指定は「first-line:10」
任意の行を強調するのは「highlight:[13, 14]」
↓
結果はこんな感じに表示されます
↓
あいうえお かきくけこ さしすせそ たちつてと
設定を変更しやすいように、
各種設定にコメントを入れてありますので、
自分好みになるようにテーマやスタイルを
色々調整してみるのも良いかもしれません。
正直私自身も、もう少し調整を行うかもしれません。
行った場合はこちらのソースを更新します。
以下のサイトを参考にしています。
・「SyntaxHighlighter」公式HP
http://alexgorbatchev.com/SyntaxHighlighter/
「SyntaxHighlighter」のCDNは公式HPでホストされている物を
使用すると「https」でない為、
「blogger」での「プレビュー」表示が出来なくなってしまいます。
その為、
大量のjavascriptライブラリを「https」でCDN配信している
・「cdnjs」
https://cdnjs.com/
でホストされている「SyntaxHighlighter」を使用しています。
https://cdnjs.com/libraries/SyntaxHighlighter
これにより「プレビュー」表示が可能となっています。
(CDNとは、サーバーを分散させ、ネット上でファイルを共有、配信を行う事)
最近「Orange Zelo」というBloggerテーマが気になっています。
ここで紹介されています。
https://www.ura-no-ura.com/2018/08/blogger-theme-zelo-vs-vaster2.html
0 件のコメント:
コメントを投稿